What are Google Core Web Vitals?
Google Core Web Vitals are a set of specific factors that Google considers essential in a Webpage's overall user experience. They are designed to capture various facets of the user experience, such as load time, interactivity, and visual stability. As of the latest updates, the Core Web Vitals consist of three key metrics:
- Largest Contentful Paint (LCP): LCP measures the integrity of a site's code and how fast it loads as per Google's app. It gives insights into the perceived loading speed of the page, aiming for it to occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): FID basically measures the responsiveness of a webpage in terms of user interactions. Ideally, this should be less than 100 milliseconds to ensure a smooth and interactive experience.
- Cumulative Layout Shift (CLS): Layout shifts are usually a result of faulty coding or improper image sizing. It reflects how much content shifts around unexpectedly during the loading process. A low CLS score indicates a more stable and user-friendly experience.
The Importance of Site Speed
Google Site speed, is much more than just how quickly a site loads to a user, although as we know a slow loading site is never a good thing. Google Site speed is much more tied into core vitals.
- Search Engine Rankings: Google uses site speed as a ranking factor for both desktop, but more importantly mobile searches. Faster Websites tend to rank higher in search engine results pages (SERPs).
- User Experience: Fast-loading Websites add to a user's experience on your site. Users are more likely to stay engaged and satisfied if they can access content quickly and navigate without delays.
- Conversion Rates: Loading of a site directly impacts conversion rates. Studies have shown that even a one-second delay in page load time can lead to decreased conversions and increased bounce rates.
- Mobile Friendliness: With so many of Iinternet users accessing Websites via mobile devices or screens under 1024px resolution, mobile and device site speed is crucial. Google's emphasis on mobile-first indexing further underscores the importance of optimizing for speed on mobile platforms.
Optimizing for Core Web Vitals and Site Speed
You can improve Core Vitals and site speed, using the following strategies.
- Optimize Images and Videos: You can compress images and videos to reduce their loading time which helps improve site loading times. Use formats like WebP for images and efficient video codecs. Be sure that the image containers and image sizes are evident in your code.
- Minimize Render-Blocking Resources: Use only the JavaScript and CSS that is necessary to render your page. Use async and defer attributes for non-critical scripts, and use minification to compress Javascript and CSS files.
- Enable Browser Caching: A proper caching policy will allow browsers to store static resources locally, reducing the need for repeated downloads.
- Implement Lazy Loading:Images below the fold can be renedered using lazy loading which helps improve load time for those appearing above the fold.
- Utilize Content Delivery Networks (CDNs): Distribute content across multiple servers globally to reduce latency and speed up content delivery.
Google Core Web Vitals and site speed are directly related components that significantly impact both search engine visibility and user experience. By focusing on optimizing these metrics, webmasters, site owners and developers can create faster, more responsive websites that not only rank better but also deliver exceptional user satisfaction. As the digital landscape continues to evolve, prioritizing these factors will remain essential for staying competitive and meeting user expectations in the online world.
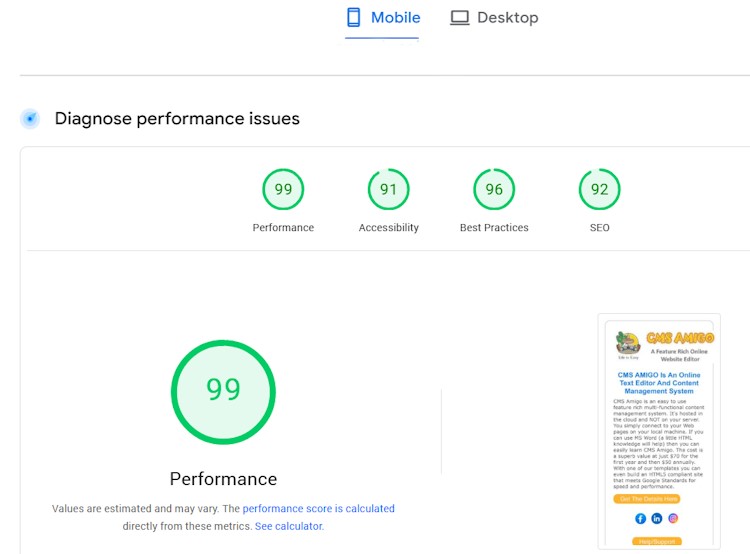
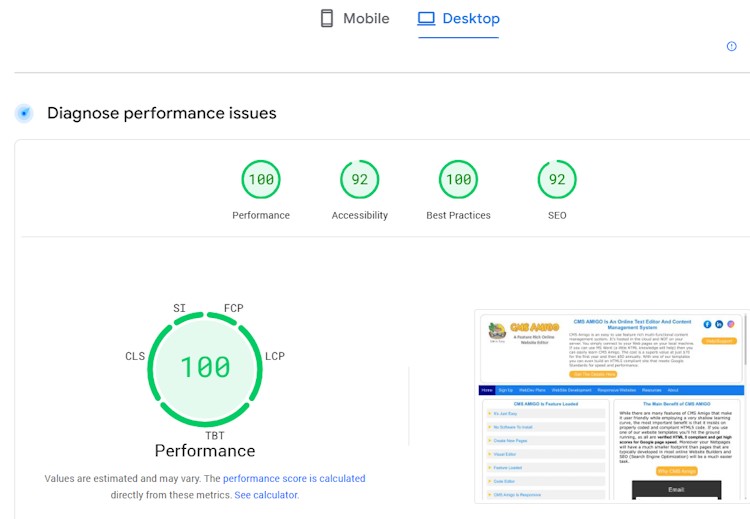
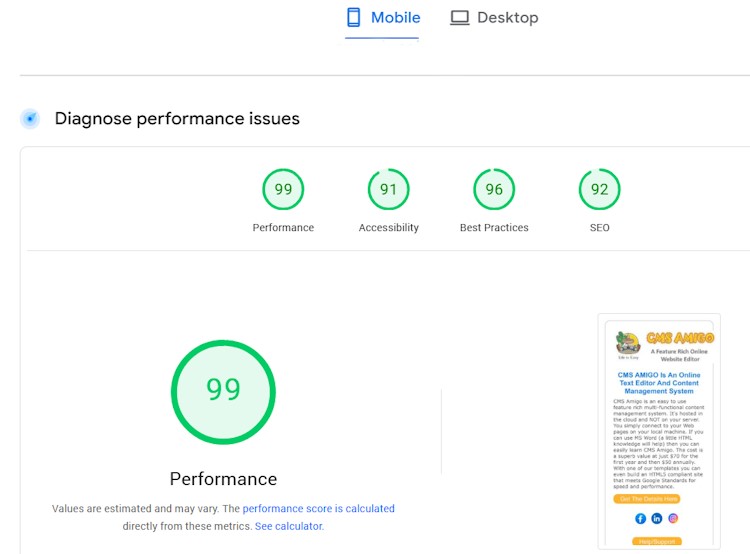
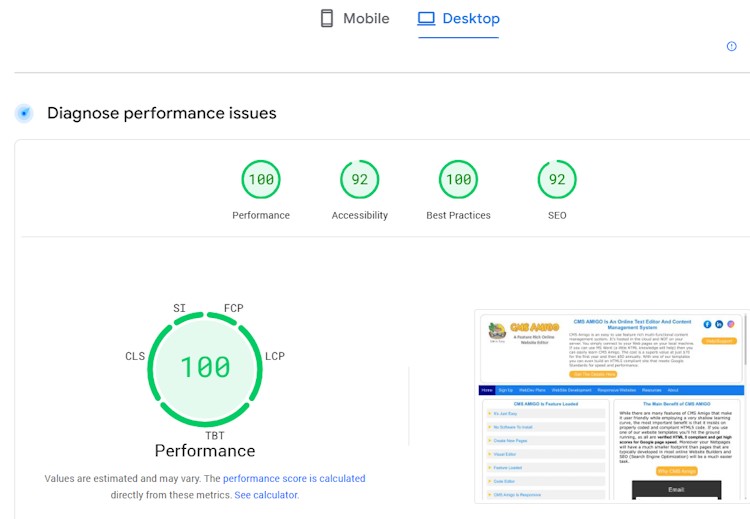
A Google Core Vitals Example
The two graphs below show the Web performace, web vitals score for this Website. As you can see our mobile sites scores a 99 and our desktop has a score of 100. Probably a good indicator that our little site might have a competitive edge over some sites that are otherwise equal but have a lower score. Perhaps Google Site Speed isn't the prime factor in obtaining good rankings, but all other things being equal the site with the higher performance score will have the edge. This page also passed HTML5 validation.
If you want a free core vitals performance test for your site, simply go to our Contact Form and in the commemts section ask for a Core Vitals test and also add the URL to the page of your site you would like us to test.